Markus Kison —
Freelance Web Developer based in Berlin



Experience & Expertise
I translate design ideas into modern websites that work flawlessly across all devices and are easy to maintain.
With 15+ years in Berlin’s creative coding community, I specialize in custom-coded solutions—no costly page builders or intrusive cookie banners. Ongoing maintenance and support are available as needed and I foster long-term relationships with my clients.

Cases & Tech stack
Below you’ll find a selection of websites I have developed and maintain for my clients.
I've built websites independently and as part of larger teams, focusing on specific components within complex web applications using a clean, declarative approach grounded in object-oriented principles. My tech stack includes Visual Studio Code, PHP, npm, CMS platforms (mostly Kirby↗︎, sometimes WordPress or Webflow), Tailwind CSS, Parcel for bundling, GitHub for version control and Three.js for 3D experiences. For design and assets, I use Figma and Adobe CC.

Booking website

Development of a naturopathic practice website with integrated booking section
A fast, illustrative company website featuring custom illustrations and an event section, providing the client with the ability to create customized forms for event invitations. Webdesign by Bureau Collective↗︎.
Project website:
drogerie-wyss.ch






Admin area

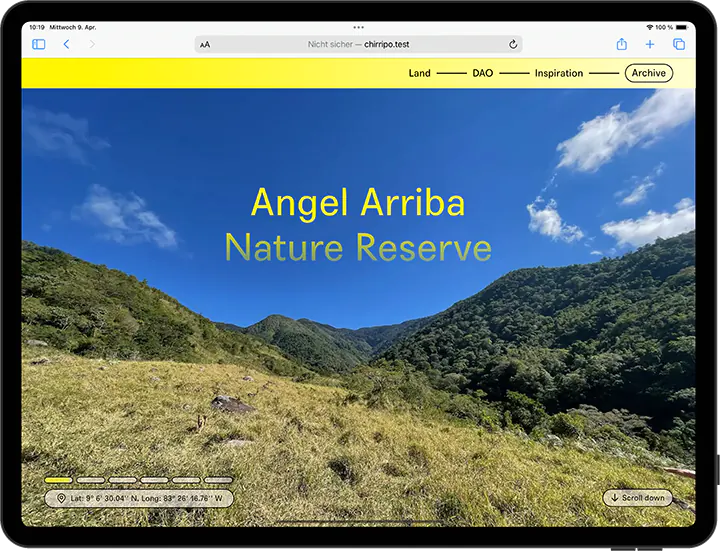
3d archive

Development of a 3D plant archive with AR functionality
The website enables nature reserve stewards to digitally document plants and landmarks. I developed an extensible archive platform for my client, searchable via an interactive map or a finder-style folder hierarchy. Each entry highlights one of the region’s natural wonders, complete with GPS coordinates, routes, photos, and 3D-scanned models viewable in augmented reality. The overview site also features a high-resolution, drone-scanned point cloud of the landscape.
Project website:
arriba.earth






Admin area

Landing page

Development of a landing page for the Arudha Retreat Sanctuary in Costa Rica
I transformed an existing brand identity into an scenic, responsive landing page featuring an events section and an integrated contact form with invisible captcha spam protection. The intuitive Kirby CMS admin interface provides dynamic control over the site's color scheme, enabling effortless color changes across the entire site. Design by Momentum Consulting↗︎.
Project website:
arudha.love





Color settings in admin area

Institutional website

Development of a extensive website with event calender, project archive and team area for the University Magdeburg
Based on the design and content of an existing book, I created a clean website featuring a comprehensive event calendar, project archive, and team area. Advanced filtering functions allow efficient navigation through various projects and events, while differentiated backend user roles ensure secure and broad access for students and staff.
Project website:
h2.de





Filter projects by year, topic...


Student admin area

Interactive infographic

Design and implementation of an interactive illustration with scrolling effects for Berliner Morgenpost
Using the d3.js framework for data visualization, this website features also custom made scroll event handling using jQuery. Asset creation realised in Adobe Illustrator.

Keep scrolling!

Data visualization

Design and realisation of interactive maps, charts & tables
For welt.de I am creating different data visualizations on a daily basis. Data preprocessing is handled in Excel or Google Tables eg. using Google Finance for real-time stock values.
Project website:
welt.de

(Paywall)





Web application

Web-based 3D scanning module for robotic shoe repair installation
As part of a larger team at gentle.systems↗︎, I developed a backend controller for the photogrammetry app RealityCapture, handling 3D sneaker model generation and storage in a MongoDB database. Additionally, I implemented decal placement on the scanned shoes using Three.js. The main application was built with Node.js, MongoDB and Vue.
Project website:
gentle.systems/nike-bill


3D scanning process


Landing page

Landing page design, implementation and hosting for Ulm based advertisement agency 3punkt.
Adaption of html template and integration of custom elements like html canvas animations and javascript elements. Asset preparation in Adobe CC.
Project website:
3punkt.de






Web application

For graphic designers at welt.de I developed a JavaScript-based browser tool that enables the creation of interactive images without coding.
After uploading a background image, users define areas of interest by placing markers onto the image. For each of these areas an info box is created into which users can enter a headline and additional information as well as an image. The interactive image is exported to a single html file and embedded into websites. The tool was used by designers working at welt.de to build interactive stock charts, maps and illustrations.

Try it !

Company Website

Webdesign & development of several website generations for Berlin’s largest drum school
From a single Flash site in 2004 to three Wordpress sites in 2023, thePlanetDrum is a long term client of mine. Site-development is focussed on SEO with several subdomains incl. a podcast website. The website were realized using different Wordpress themes (JOYN, Divi) and include SEO optimization, hosting, legal administration, cookie integration and privacy control, backup, security, updates, email-setup, podcast hosting, asset preparation and optimization.
Project website:
theplanetdrum.de





Publish to Spotify...


...and to Apple Podcasts

Web application

Prototype development of an app for controlling a pneumatic tube delivery system for jewelry
As part of a larger team at gentle.systems↗︎, I developed the integration layer connecting the pneumatic tube system to the Microsoft SQL Server database, which holds information about the available jewelry inventory. This enabled staff to select and deliver pieces directly via the tube system using an existing tablet app. The overall solution was built using Node.js, MongoDB, and Vue.


Customer ordering products

Portfolio website



Responsive grid alignment


Need a reliable developer to transform your design template into a modern website?

Copy address to clipboard